Günümüzde çoğu sitede bulunan ve bulunması gerekenlerden biriside iletişim kısmıdır. WordPress siteleri genel olarak kişisel blog, forum, bilgi aktarım tarzı web sitelerin alt yapısında kullanıldığı için web sitesi yöneticisi ile iletişim hususu önemli ve göz ardı edilemez bir konudur. Piyasada bir çok wordpress iletişim formu eklentisi mevcut fakat bu biraz diğerlerine göre farklıdır. En önemlisi iletişim kurmak isteyen ziyaretçinin iletmek istediği mesaj belirlemiş olduğunuz mail adresine değilde kurulum sonrası WordPress yönetim panelinde bulunan iletim formu sekmesine gelmektedir. Bu sayede mailleri kontrol etmekle uğraşmadan her an yönetim panelinden gelen mesajları görebileceksiniz. Bazı zamanlar mail karışıklığından dolayı zaman aşımına uğraması söz konusu olmamakta ve bu sayede ziyaretçiler kendilerine daha fazla önem verildiğini hissedecektir. Daha fazla uzatmadan gelelim hayatımızı kolaylaştıracak uygulamanın kurulum ve kullanım aşamasına geçelim.
WordPress İletişim Formu Eklentisi Kurulumu
- WordPress yönetici paneline giriş yapınız ve sol bölmeden bulunan eklentiler seçeneğine tıklayın görüntülenecek sayfada Yeni Ekle sekmesinden eklentilerde ara kısmına eklemek istediğimiz eklentinin adını ( WCP Contact Form ) yazarak arama yapıyoruz.
- Arama tamamlandıktan sonra sonuçlarda ekleyeceğimiz eklentiyi bulup şimdi kur butonuna tıklayarak kurulumu başlatıyoruz.
- Kurulum tamamlandıktan sonra eklentiyi aktif hale getiriyoruz ve kurulumu tamamlıyoruz..
- Eklentiyi direkt WordPress Türkiye resmi sitesinden indirmek isterseniz buraya tıklayabilirsiniz.
WordPress İletişim Formu Eklentisinin Ayarları
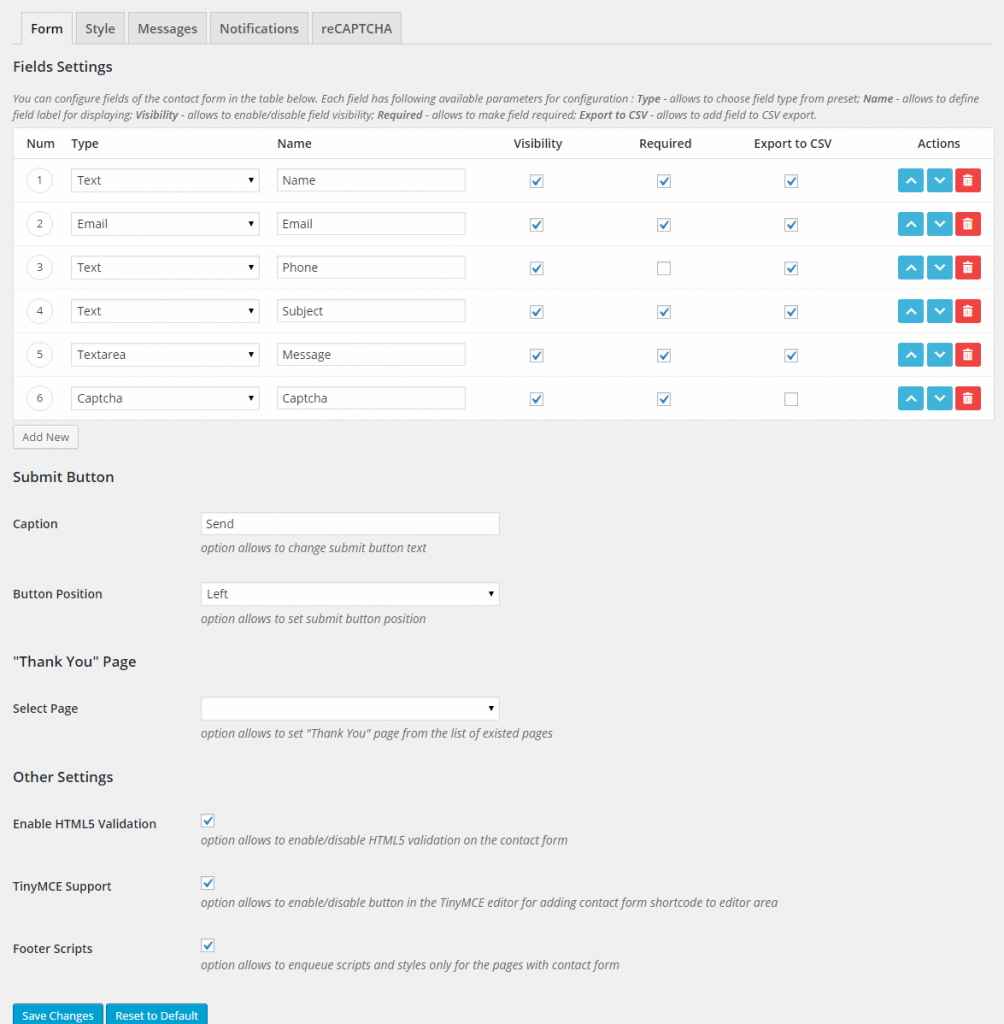
- Worpress yönetim paneline giriş yapalım ve sol kısımdaki bölmede Contact Form kısmını görüntüleyin ve Settings kısmına girerek gerekli düzenlemeleri yapalım.
- Form : Bu bölümde iletişim formuna eklemek istediğiniz seçenekleri ekleyebilirsiniz. Yeni bir seçenek eklemesi yapmak için Add New butonuna tıklayarak ekleme yapabilirsiniz.
- Submit Button : İletişim formu içerindeki gönder butonunun konumunu ve üzerindeki etiket yazısının düzenlemesini yapabilirsiniz.
- “Thank You” Page : Bu kısımda sizinle iletişim kurmak isteyen ziyaretçilerinize teşekkür mesajınızı veyahut dilediğiniz iletiyi görüntülenmesine yardımcı olacaktır.
- Style : Bu kısımda iletişim formunun görsel düzenlemelerini yapabilirsiniz.
- Background Color : İletişim formu içerisindeki textbox ve buttonların arka planına resim veya renk vermenize olanak sağlamaktadır.
- Text Color : İletişim formu içerisindeki nesnelerin içerisine text yazmanıza imkan vermektedir.
- Label Color : Form üzerindeki yazıları şekillendirebilirsiniz.
- Required” Marker Color : Form üzerinde iletişim sağlayacak kişinin zorunlu giriş yapması gereken yerlere arka planına resim veya renklendirme yapmanıza olanak sağlamaktadır.
- Border Style : Nesnelerde kullanacağınız çerçeveleri özelleştirebilirsiniz.
- Border Color : Özelleştirdiğiniz çerçevelerin rengini değiştirebilirsiniz.
- No Background : İletişim formunun arka planının renkli olmasını istemiyorsanız bu kutucuğu aktif edebilirsiniz.
- Required Field : Bu kısımda iletişim formunda doldurulması zorunlu olan kısımların seçimini yapabilirsiniz.
- Email Field : E-postanın doğruluğunu kontrol edip geçerli veya geçersiz e-posta hatası vermesine olanak sağlayan kısım.
- Captcha Field : Bot mu insan mı özelliğini ekleyerek güvenlik açığı bırakmaksızın iletişim işlemi almanıza yardımcı olacaktır.
- Submit Success : Bu kısıma geri dönüş yazısı yazabilirsiniz.Örneğin; Teşekkürler, “Mesajınız tarafımıza iletilmiştir, en kısa zamanda tarafınıza dönüş yapılacak” yazabilirsiniz.