Web sitenize gelen ziyaretçinin en çok dikkatini çekmekte olan ve sitenizi ziyaret edip gezinti yaparken önemseyip aradığı başta gelen faktörlerden birisi görselliktir. WordPress alt yapısının daha önceki konularımda ne kadar esnek olduğundan bahsetmiştim defalarca. wordpress slider eklentisi ile sitenizin görselliğini üst düzey bir hale getirebilir ve yazılarınızı ön plana çıkarabilirsiniz. Yazım da konu almış olduğum meta slider slayt gösteri eklentisinin kurulumunu ve kullanımını detaylı bir şekilde sizlere aktararak web sitenizi daha görsel hale getirmenize yardımcı olacağım. Birden fazla resmi ekleyip sıkıcı olmadan ziyaretçilere gösterebilmek için slider kuşkusuz en iyi yöntem diyebiliriz. Meta Slider eklentisini öne çıkaran özelliklerinden bahsedecek olursak. Bunlardan birisi resimlere alt etiket ekleyip google görsellerde görüntülenmesine ve size kaynak olarak geri dönmesine olanak sağlamaktadır. Bir diğeri de SEO kurallarına uygun bir şekilde resimleri ekleyebilir ve yönetebilirsiniz. Bir diğer özelliği de köprüleme sistemi yaparak resim görseline bağlantı ekleyebilir yönlendirme yaptırabilirsiniz. Dilerseniz WordPress Admin Panelini Gizleme Eklentisi adlı yazımıza da göz atabilirsiniz.
WordPress Slider Eklentisi Kurulumu
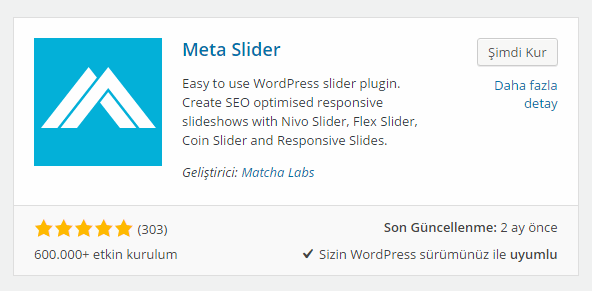
- WordPress yönetim paneline giriş yaparak Eklentiler sekmesini görüntüleyiniz ve Yeni Ekle , Eklentiler'de ara kısmına eklemek istediğinin eklentinin adını yazıyoruz ( Meta Slider ) ve aratmaya başlıyoruz.
- Arama sonucu karşınıza çıkan sonuçlardan eklentimizi buluyoruz ve kurulumunu başlatıyoruz.

wordpress slider ekleme Eklentisi
- Eklenti kurulumunu tamamladıktan sonra yapılması gereken son işlem eklentiyi aktif hale getirmek olacaktır.
- Eklentiyi WordPress Türkiye resmi sitesinden indirmek istiyorsanız buraya tıklayınız.
WordPress Slider Eklentisi Kullanımı
- Eklentiyi kurulumunu tamamlandıktan sonra WordPress yönetim paneline giriş yaparak Meta Slider sekmesini görüntülüyoruz..
- Yeni bir görüntü galerisi slaytı oluşturmak için “Create your first slideshow” bölümünde bulunan + butonuna tıklıyoruz.
- Yeni resim galerimiz slaytımıza görsel eklemek için açılan kısımda ki add slide butonuna tıklıyoruz.
- Yeni bir sekme açılacaktır ve bu kısımda resim galerimizde görünmesini istediğiniz bütün resimleri seçiyoruz ve add to slider butonuna tıklıyoruz.
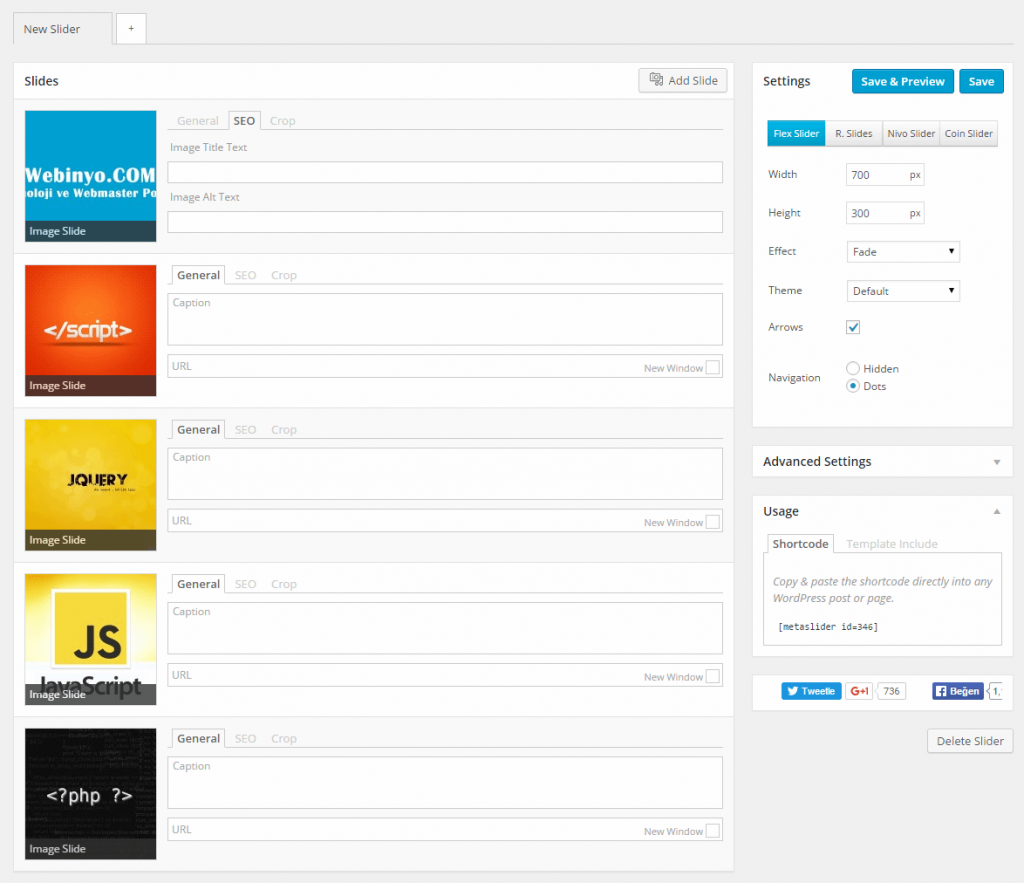
- Eklemiş olduğumuz görseller ekrana geldikten sonra yapmanız gereken görsel hakkındaki bilgileri girebileceğimiz alanlar karşımıza gelecektir.
- Caption : Görselin alt kısmında görüntülenmesini istediğiniz açıklama metnini yazabilirsiniz.
- URL : Bu kısıma resime ekleyeceğiniz bağlantı köprüsü urlsini tanımlayabilirsiniz.
- Image Title Text : Eklemiş olduğunuz görselin başlığını bu kısıma yazıabilirsiniz.
- Image Alt Text : Eklediğiniz görselin alt etiketini yazın
- Crop Position : Resimin kırılmasını istediğiniz pozisyonu seçiniz.
Resim Galerisi Ayarlarının Yapımı
- Width : Görselin genişliğini ayarlayabilirsiniz.
- Height : Görselin yüksekliğini ayarlayabilirsiniz.
- Effect : Slayt galerimiz de kullanmak istediğiniz efekti seçin.
- Navigation : İleri geri düğmeleri gösterilsin mi gösterilmesin mi ?
- Center align : Eklediğiniz görselin ortalansın istiyorsanız kutucuğu doldurabilirsiniz
- Auto play : Görsellerin geçiş hızlarını ayarlayabilirsiniz.
- Image Crop : Görsellerin kırpma işlemlerini bu kısımdan gerçekleştirebilirsiniz.
- Reverse : Slider efeklerinin hangi yöne hareket edeceğini belirleyebilirsiniz.
- Slide delay : Resimler arası geçiş süresini ayarlayabilirsiniz. ( Önerilen : 3000 MS )
- Animation speed : Resimlerin geçiş animasyon hızını ayarlayabiliriniz ( Önerilen : 600 MS )